nginx 官网:https://nginx.org
推荐下载 Mainline version,笔者以 nginx/Windows-1.27.1 为例:
目录结构
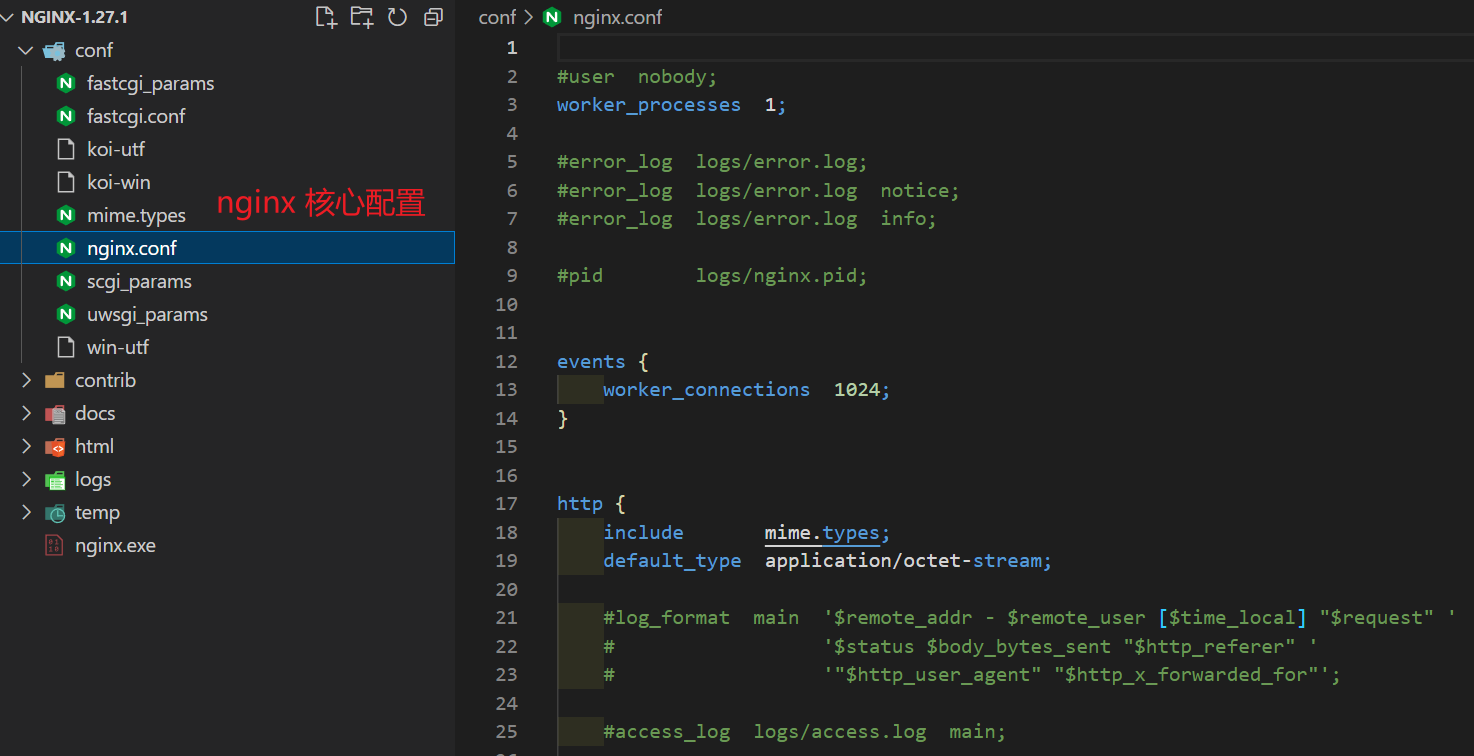
下图为 vsCode 打开 nginx-1.27.1 程序目录文件夹视图:

核心配置文件目录:conf 中存在核心配置文件:nginx.conf,默认配置如下(去除了注释):
1 | worker_processes 1; |
上述配置,默认监听 80 端口,请求异常状态码为:500、502、503、504 时,均展示 html 文件目录中的 50x.html
自定义 nginx 配置效果
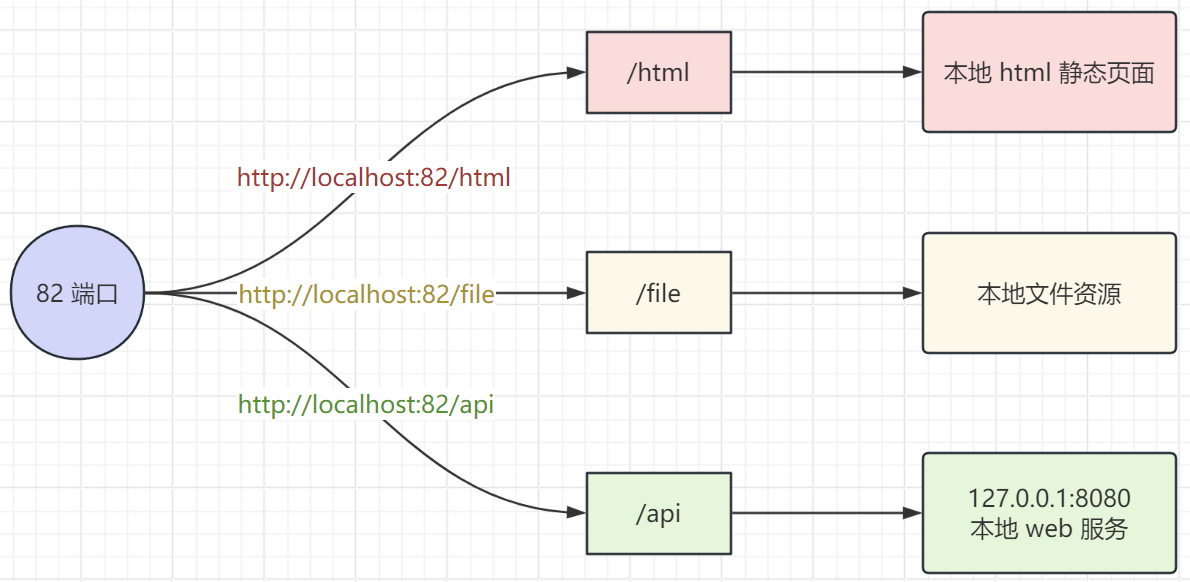
自定义配置达到效果如下图:

监听 82 端口:
- /html 代理本地 html 静态页面
- /file 代理本地文件资源
- /api 代理本地 web 服务
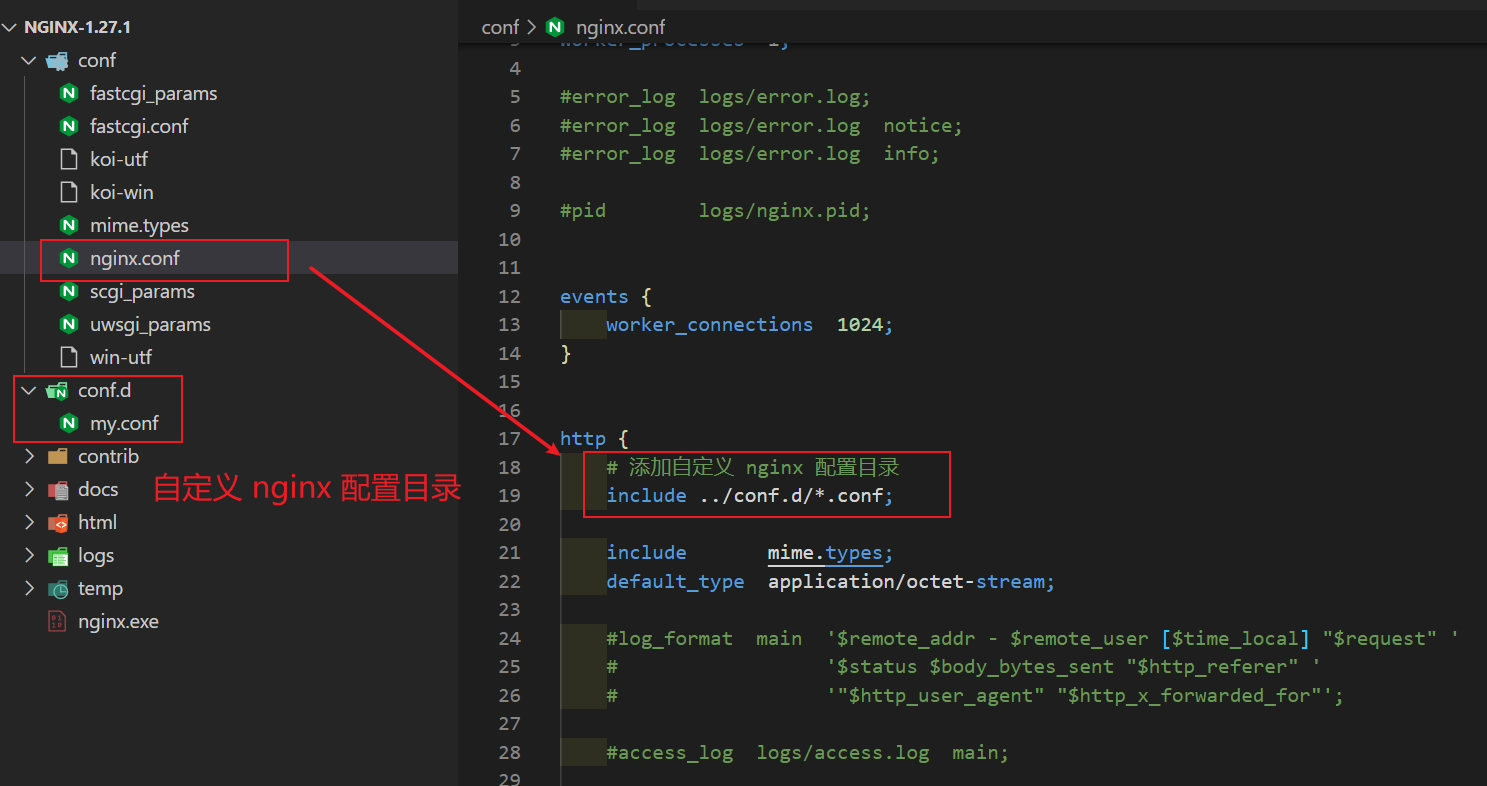
步骤1:指定加载自定义配置文件
在 conf/nginx.conf 配置中包含指定配置文件目录:
1 | # 添加自定义 nginx 配置目录 |
在 nginx 配置根目录中创建:conf.d 文件目录,nginx 运行时会加载这个目录下的所有 nginx 配置文件

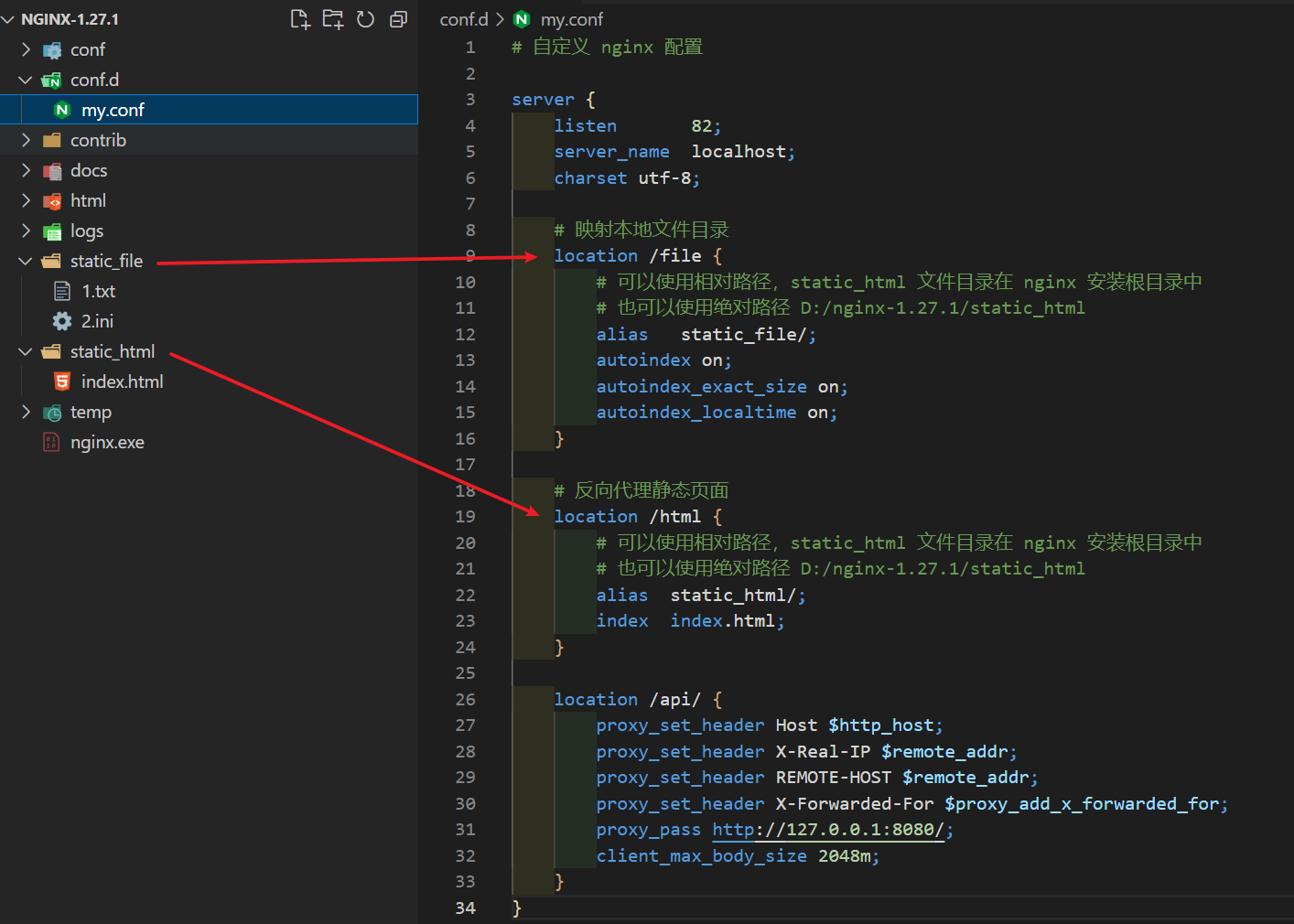
步骤2:自定义反向代理
在 conf.d/my.conf 配置文件中配置自定义 server 配置:
1 | # 自定义 nginx 配置 |