一、下载安装
1.1 下载
Node.js官网下载地址:https://nodejs.org/en/download/
1.2 安装
直接疯狂点击”下一步”,即可完成安装。
本教程在安装向导中指定 node.js 的安装目录为:D:\programs\nodejs
1.3 检查是否安装 Node.js 成功
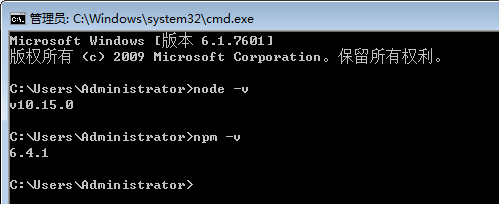
运行cmd窗口,执行node -v命令查看已安装 node.js 的版本。
执行npm -v命令,查看已安装 npm 的版本。

说明:Node.js 安装中已经集成安装了 npm,npm 的作用就是对 Node.js 依赖的包进行管理,可以理解为用来安装/卸载 Node.js 需要装的东西。
二、环境配置
说明:环境配置主要配置的是 npm 安装的
全局模块所在路径以及缓存 cache 的路径。因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装命令时,会将安装的模块安装到默认路径中(C:\Users\用户名\AppData\Roaming\npm)路径中,会占用 C 盘空间。
2.1 全局及缓存安装路径配置
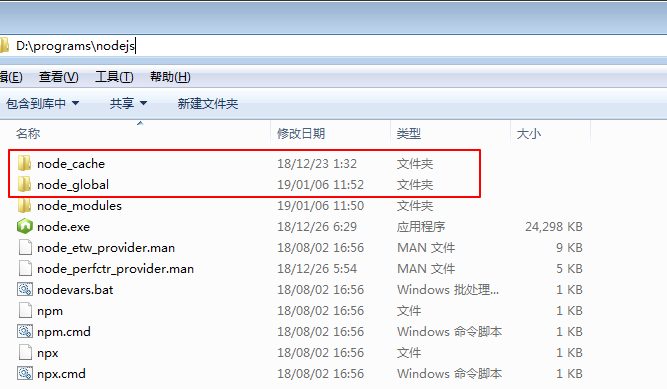
因为 Node.js 安装的路径是:D:\programs\nodejs,所以将全局和缓存安装路径也配置在这个目录下,方便管理,在安装目录下创建node_global和node_cache空目录:

2.2 npm 配置
创建完两个空文件夹之后,打开 cmd 命令窗口,输入:
1 | npm config set prefix "D:\programs\nodejs\node_global" |
查看 npm 配置命令:npm config list
查看 npm 所有配置命令:npm config list -l
npm 本地安装与全局安装有什么区别?
npm install grunt // 本地安装,则是将模块下载到当前命令行所在目录。
npm install -g grunt // 全局安装,模块将被下载安装到全局目录中。
2.3 系统环境变量配置
“我的电脑” - “右键” - “属性” - “高级系统设置” - “高级” - “环境变量”
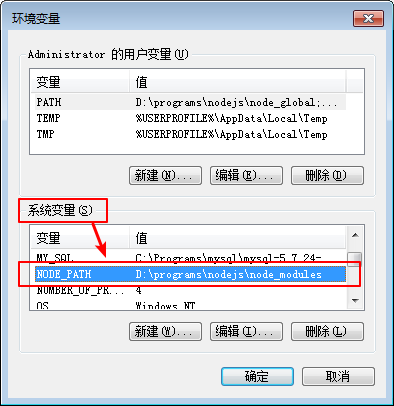
进入环境变量对话框,在系统变量下新建:
NODE_PATH,D:\programs\nodejs\node_global\node_modules
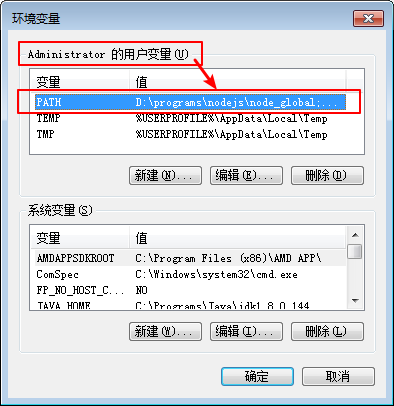
修改用户变量配置:
PATH值修改为D:\programs\nodejs\node_global
注意:如果在用户变量中的
PATH没有看到默认的 node.js 全局目录,那么说明没有安装好,需要重新卸载,重启电脑再安装一次。
2.4 测试
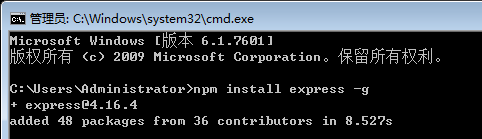
配置完后,安装个 module 测试下,我们就安装最常用的express模块,打开 cmd 窗口,
输入如下命令进行模块的全局安装:
1 | npm install express -g # -g是全局安装的意思 |

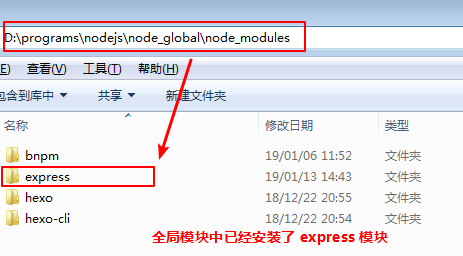
查看全局模块可以看见刚刚安装成功的模块目录:

三、镜像配置
清空缓存
1 | npm cache clean --force |
配置 npm 淘宝镜像
1 | npm config set registry https://registry.npmmirror.com |
检查 npm 镜像配置是否生效,查看所有 npm 配置:
1 | npm config ls |
安装 cnpm
可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
1 | npm install -g cnpm --registry=https://registry.npmmirror.com |
安装 yarn
使用 npm 安装 yarn:
1 | npm install -g yarn |
查看 yarn 版本:
1 | yarn --version |
yarn 配置淘宝镜像:
1 | yarn config set registry https://registry.npmmirror.com -g |
